As I mentioned in the previous post’s footnote, I actually decided to host this site on GitLab primarily because GitLab is awesome (requires no maintenance on my part, has free private repositories, and natively supports Hugo). There is also good documentation on how to use Hugo with Gitlab from both Hugo and GitLab; however, I ran into a couple small issues I felt were worth addressing.
Path, not project name, determines your site URL.
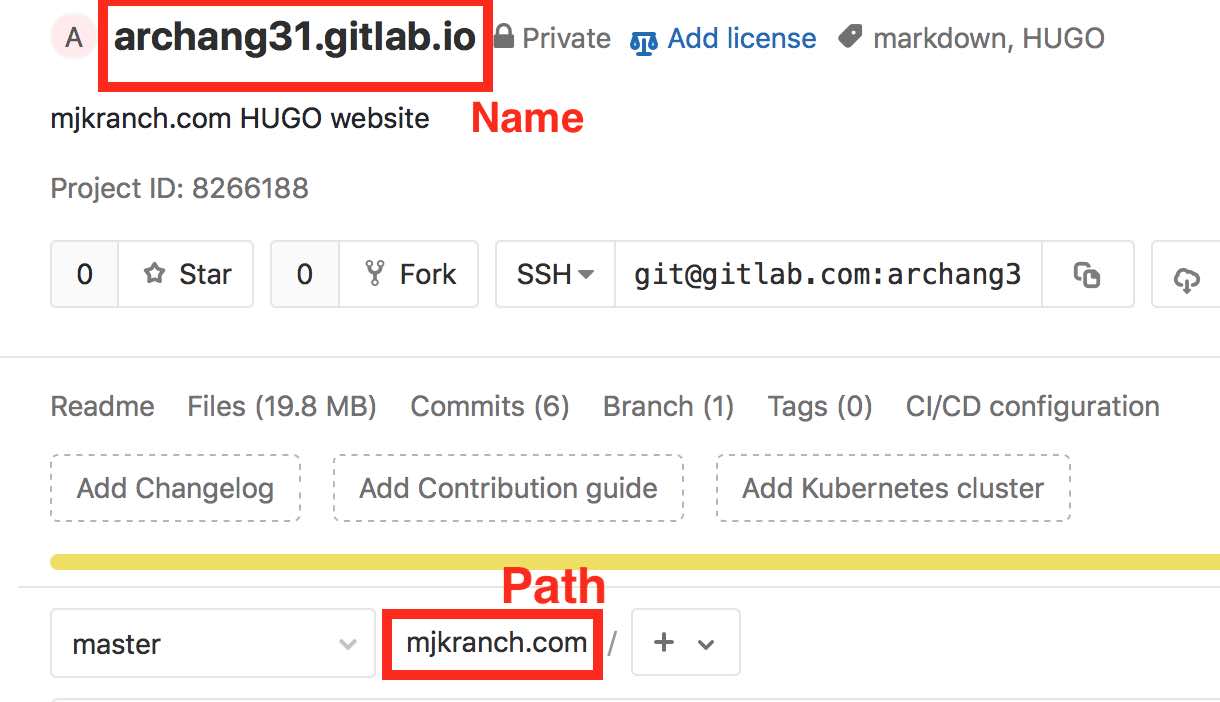
I spent some time trying to figure out why my site was not working when it was simply under a subfolder. As documented here, you are recommended to name your new repo namespace.gitlab.io, where namespace is your username or groupname. If you do not use this conjention, your site will be available at namespace.gitlab.io/repo. I initially named by repo mjkranch.com and then changed it to archang31.gitlab.io under my project->settings->general->general project; however, I still needed to visit https://archang31.gitlab.io/mjkranch.com/ to view my site and not simply https://archang31.gitlab.io/. The issue is the url is really based on the project path and not the project name (notice the difference in the two in Figure 1.).
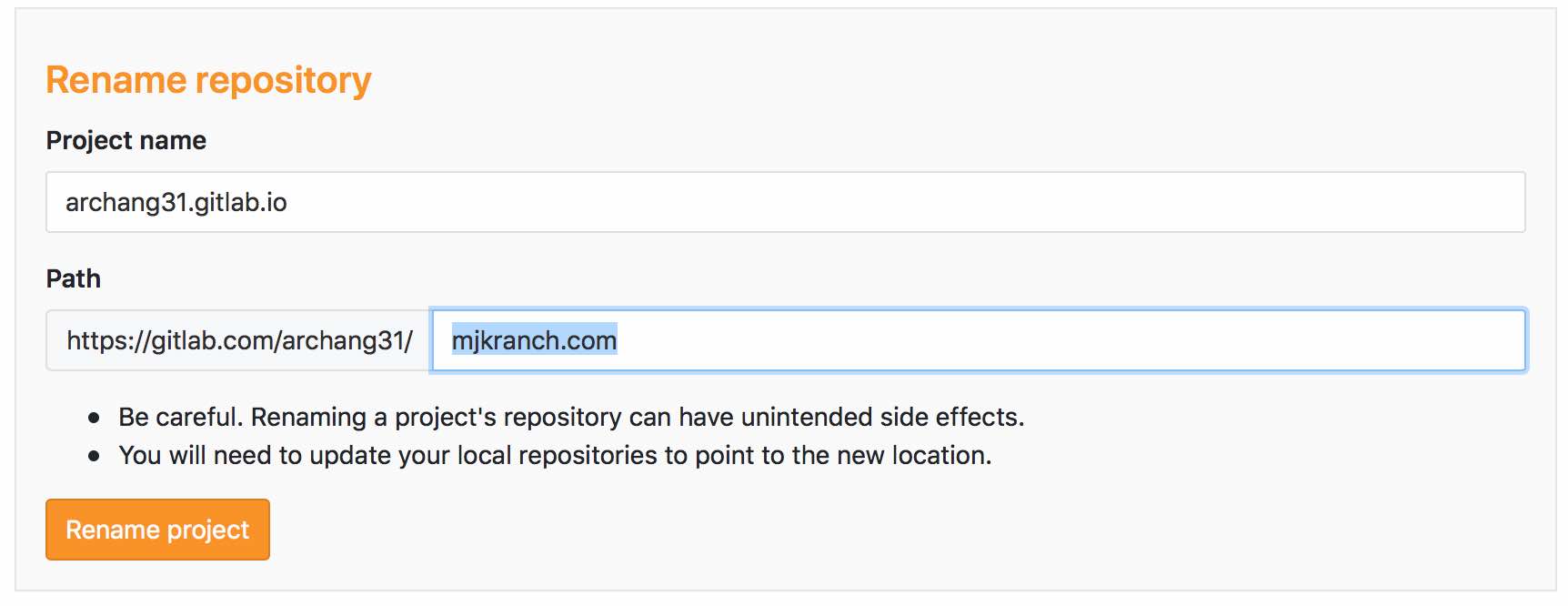
Once I renamed my path to archang31.gitlab.io (which I later renamed back to mjkranch.com), I was able to visit my site simply by going to https://archang31.gitlab.io/. You can change your repo’s path by going to project->settings->general->advanced as shown in Figure 2.
LATER EDIT NOTE: If you plan on pointing a registered domain to this page, you need to keep it as namespace.gitlab.io and not namespace.gitlab.io\subfolder. I thought the subfolder would work (was hoping to host two pages), but you can not point a CNAME record to a subfolder of a domain. I had to change it back to just archang31.gitlab.io to host mjkranch.com as well as create a second gitlab account for my second site.
Your repository should not to be public.
Even though your site is public, your repository does not have to be and should not be. Do not confuse the two.
You can check your site’s build status.
If you are having issues with your site, can not figure out the url, etc., you can check on your site’s building progress by clicking on the CI/CD link (mine is https://gitlab.com/archang31/mjkranch.com/pipelines). Finally:
gitlab-ci.yml can be modified to test your site without publishing.
This file is extremely important - it is what tells gitlab that you have a Hugo repository and how to build it into a static site. Here and here go into far more detail on the use and purpose of this file, but the main point I want to make is you can simply test your site to see if it works without making it public by updating this file as shown below. You can then click on Jobs under the CI/CD tab (my link would be https://gitlab.com/archang31/mjkranch.com/-/jobs/) and download (or simply browse) the artifacts of your site. This action is essentially the same as testing it locally but would be useful in a situation where you could not locally run your code (i.e. to to change your site via the web when your away from your main dev machine).
image: registry.gitlab.com/pages/hugo:latest
variables:
GIT_SUBMODULE_STRATEGY: recursive
test:
script:
- hugo
artifacts:
paths:
- public
only:
- master
Canonical and Absolute urls
Lastly, I ran into an issue due to my URL being https://archang31.gitlab.io/mjkranch.com/ (notice the mjkranch.com/) and not simply https://archang31.gitlab.io/. I was having issues with some resources being either not in the subfolder (like https://archang31.gitlab.io/img/bg.jpg) or being double sub-foldered (like https://archang31.gitlab.io/mjkranch.com/mjkranch.com/img/bg.jpg). These issues were a combination of issues including the hugo demo server not recognizing baseURLs (no subfolder), my browser trying to canonify urls (the double subfolders), and me specifying some references with a leading / (no subfolder). You can fix this issues by setting canonifyurls = true and relativeURLS = false in your config.toml as well as using reference shortcodes (or simply not using a leading / so img/bg.jpg not /img/bg.jpg) for your references. I have a feeling this is all going to break when I point https://mjkranch.com to this site since its not in a subfolder so we will see.
The End (adding an SSL cert)
I hope you find these simple tips useful. I still have to incorporate my cert into this site and will update if I run into any challenges with that not addressed in the tutorials here. If you have any other useful tidbits about using Hugo with Gitlab, please let me know!
POST EDIT: Adding a SSL certificate was really easy. If you have any issue with a certificate misses intermediates error (shown below), you are just not reading far enough in the Cloudflare tutorial. You simply need to provide two certificates (your sites and the intermediate) in the gitlab certificate block. The only other somewhat confusing part was verifying the domain on gitlab. You need to use _gitlab-pages-verification-code.mjkranch.com as the key and the entire gitlab-pages-verification-code=<secretvalue> as the value (not just gitlab-pages-verification-code as key and <secretvalue> as the value). Your site will not work until you verify it. In the end, both my sites (one hosted from 1&1 and one from Namecheap) now use Cloudflare as their primary Name Server and SSL cert provider. They then use CNAME records to alias to their respective gitlab pages.